Editar Template Javascript
Leitura estimada: 2 minutos
939visualizações
- 12/09/2022
- Acesse o menu URA > Templates Javascript.
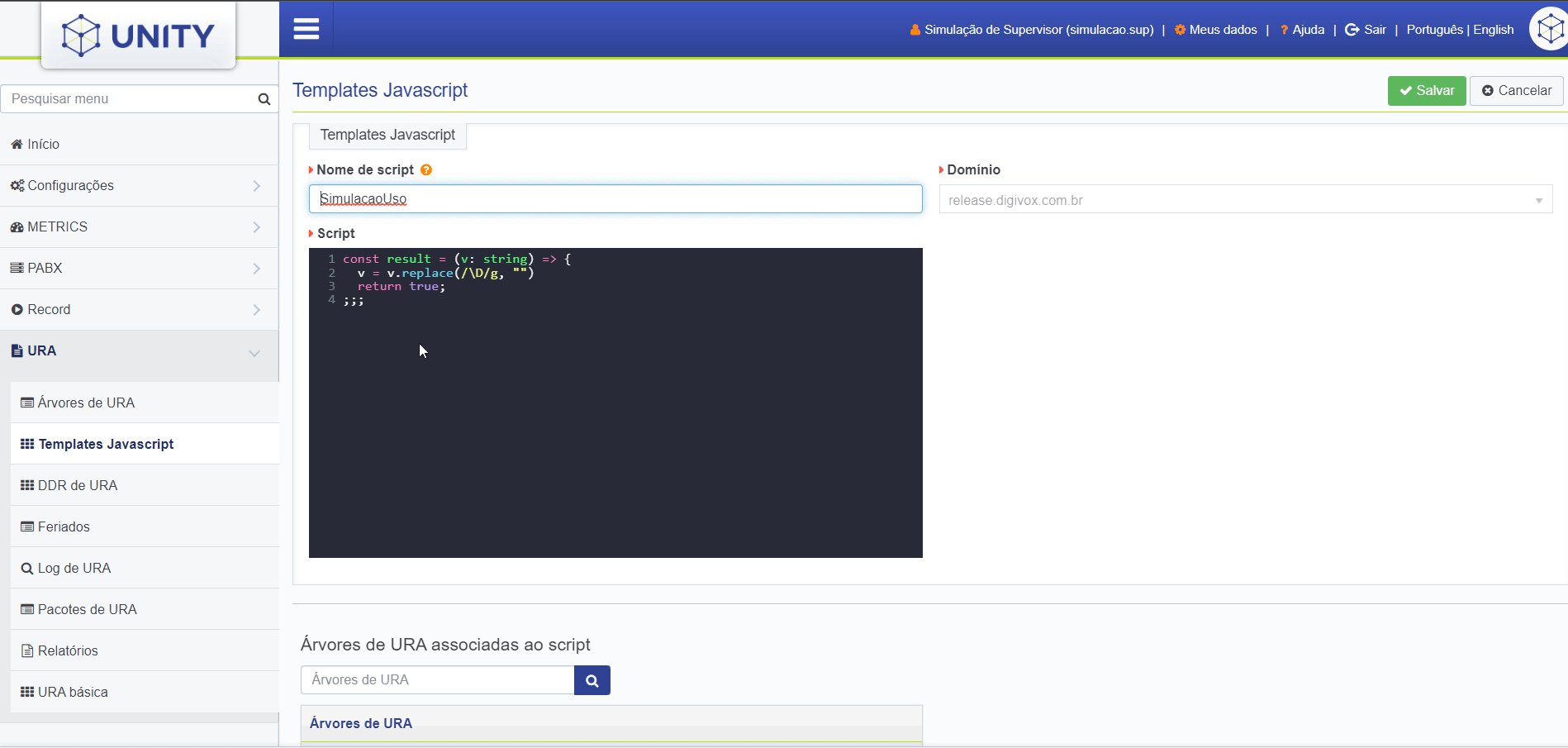
- Na tela de listagem dos Templates Javascripts selecione aquele que deseja editar e pressione sobre o Nome de script para que seja aberto.
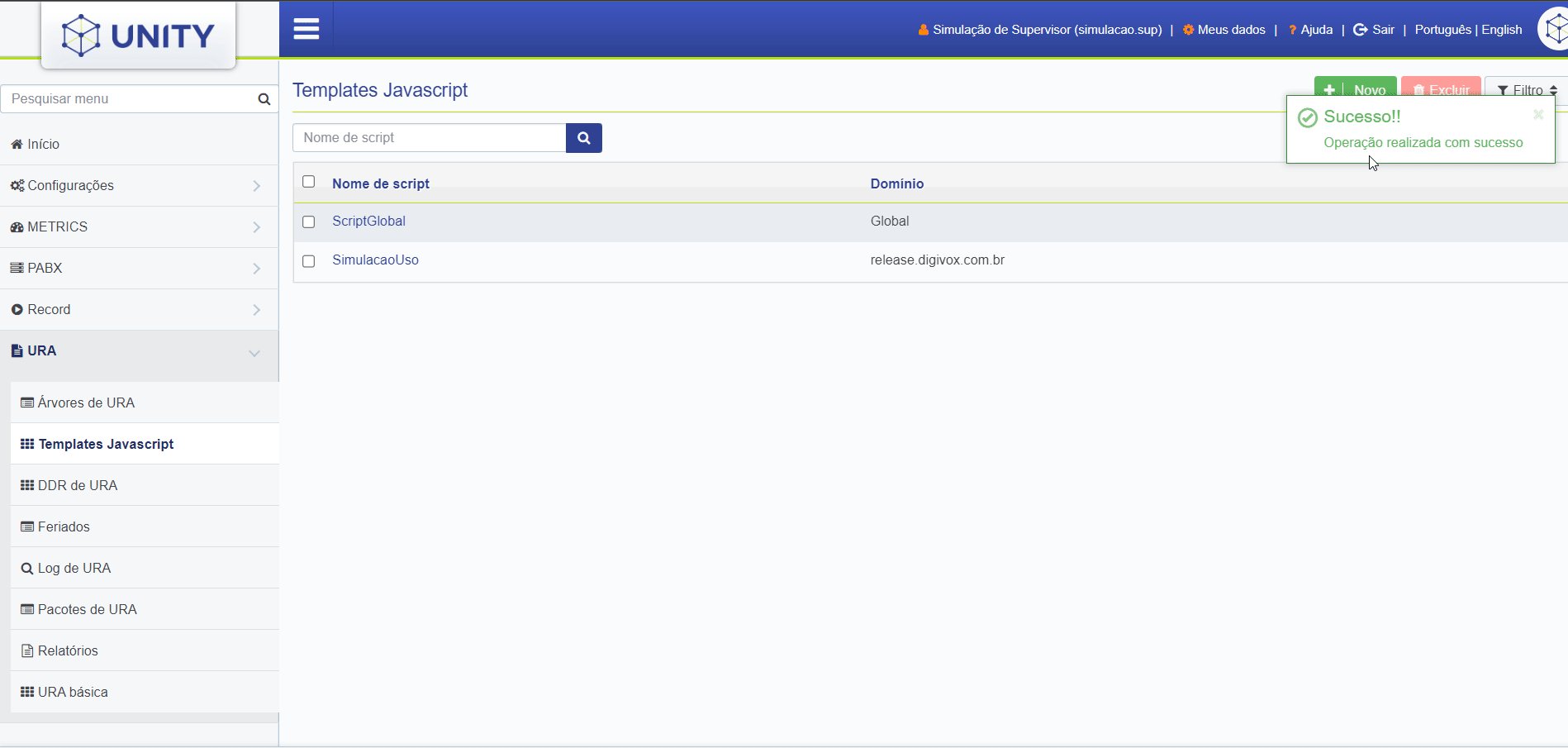
- Edite o código e clique em Salvar.
- As alterações feitas ao editar o código script serão aplicadas em todas as Árvores de URA que estiverem utilizando o Template Javascript modificado.
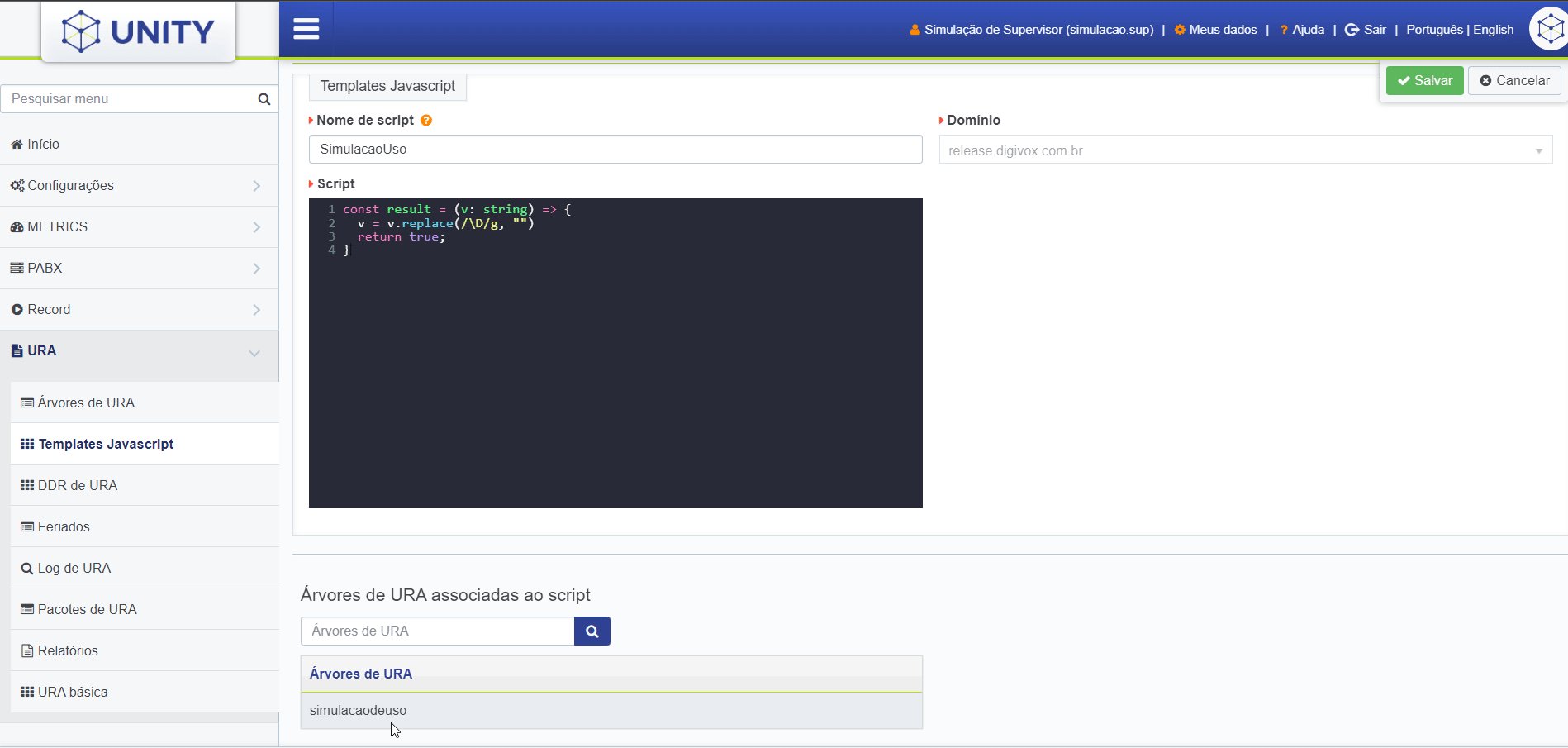
- Na tela de edição, abaixo do campo do script serão listadas todas as Árvores de URA que utilizam o Template Javascript.
- É possível pesquisar se uma Árvore específica está associada ao template pelo campo de busca.