- 12/09/2022
Os Templates Javascript podem ser utilizados no componente Backend de Árvores de URA, ao editar uma Árvore.
Para Editar Árvore de URA siga o passo a passo:
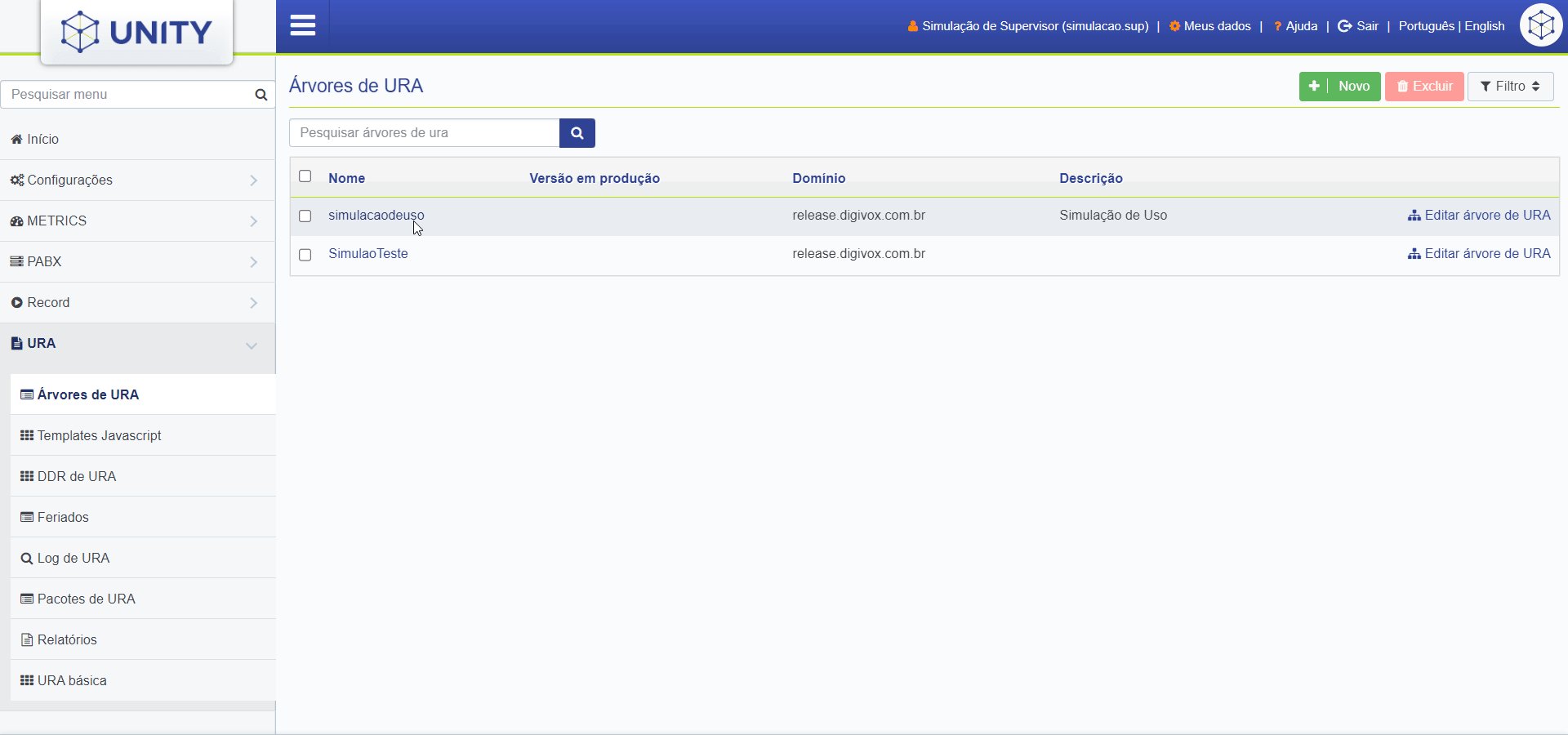
- Acesse o menu URA > Árvores de URA.
- Selecione a Árvore de URA em que o Template Javascript será utilizado e pressione Editar Árvore de URA.
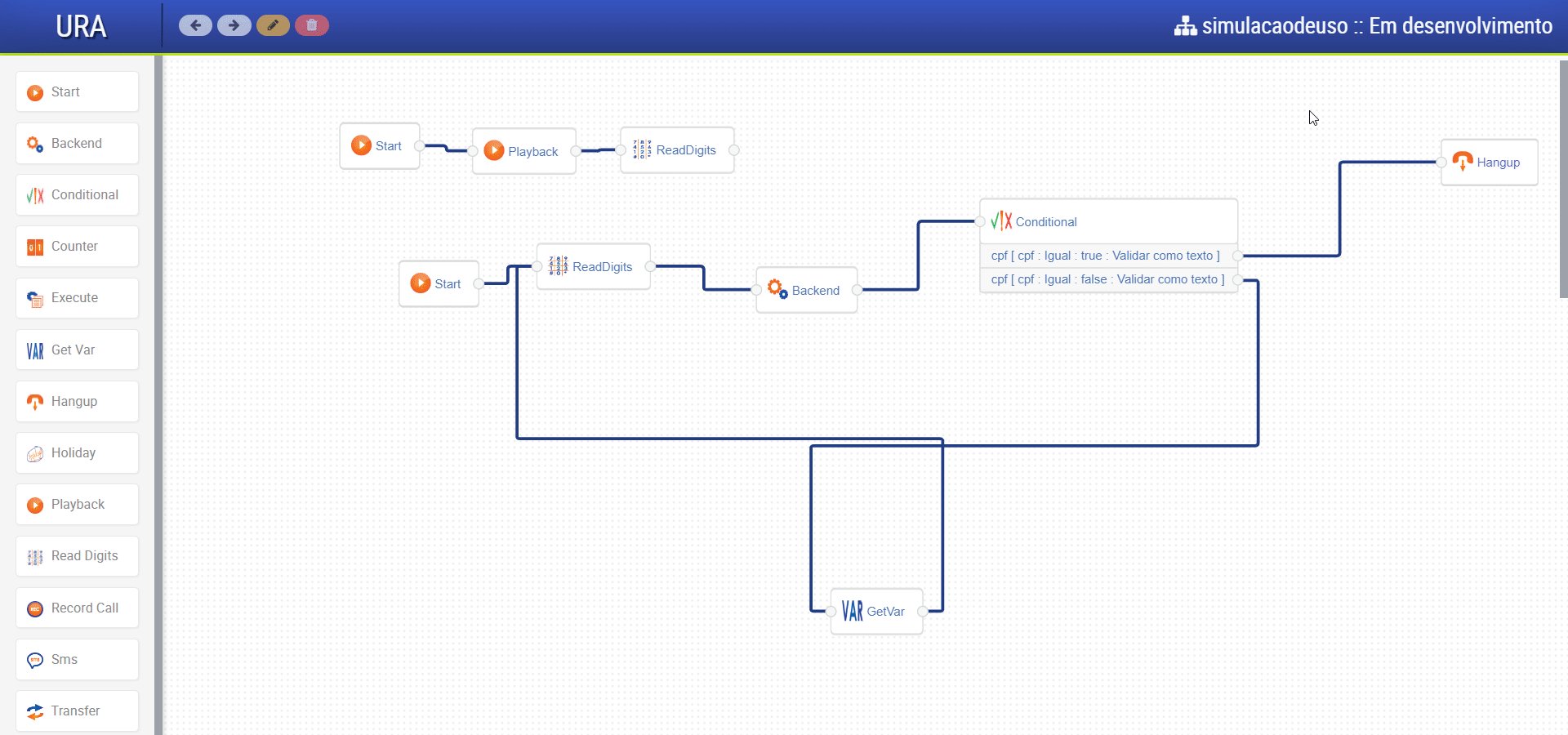
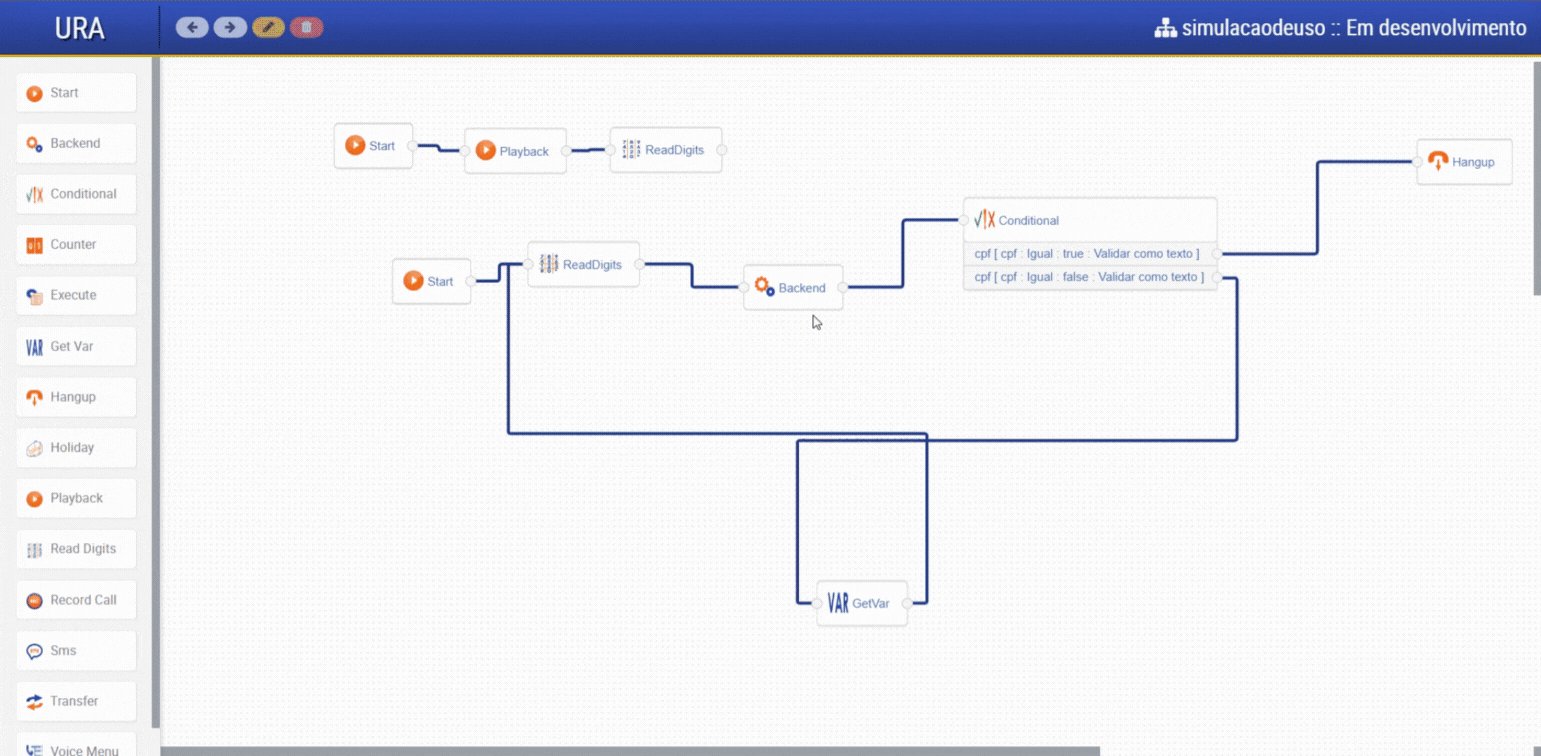
- Clique para selecionar um componente Backend já adicionado ou adicione um componente Backend à Árvore de URA e o selecione.
- Pressione Editar .
- A “tela de Backend” será aberta e permitirá definir qual Template Javascript será utilizado na Árvore de URA.

Adicionar Template Javascript no Backend de Árvore de URA
É possível selecionar ou configurar um Template Javascript para utilizar no componente Backend da Árvore de URA das seguintes formas:
a) Selecionar Template Javascript salvo no Domínio
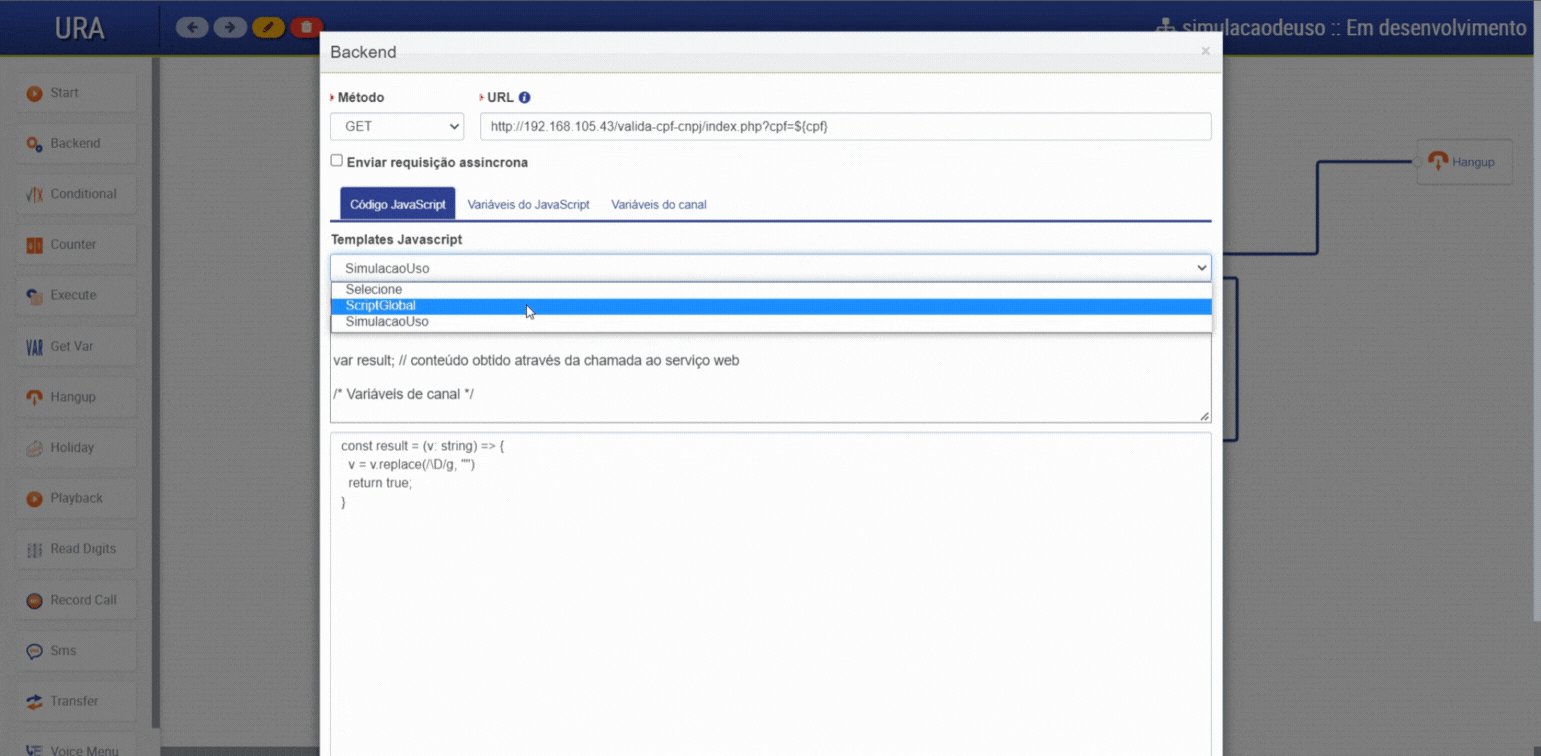
- Selecione o componente Backend e clique em Editar.
-
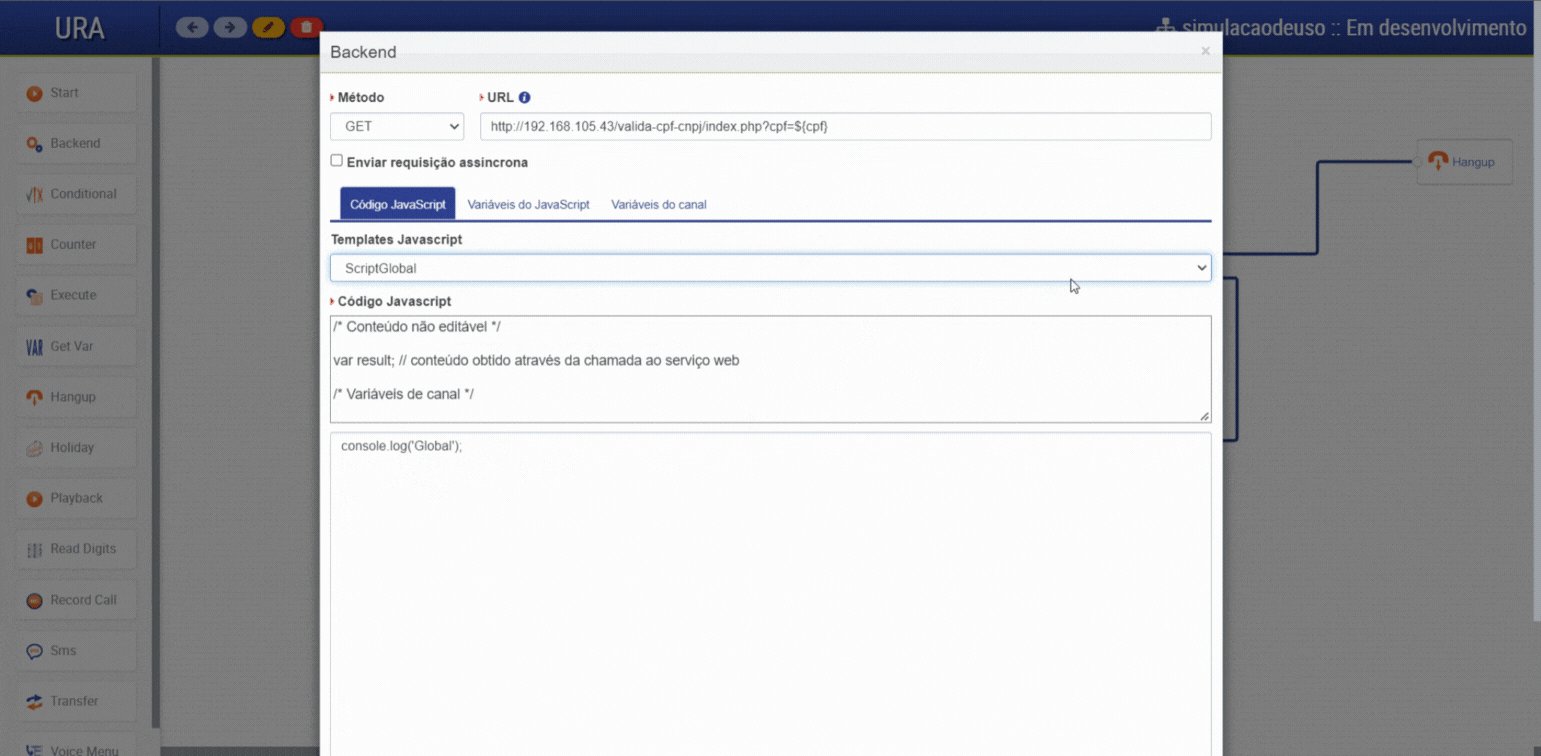
Utilize o seletor do campo “Templates Javascript” para escolher um template salvo no Domínio.
*Ele será exibido no campo “Código Javascript”.
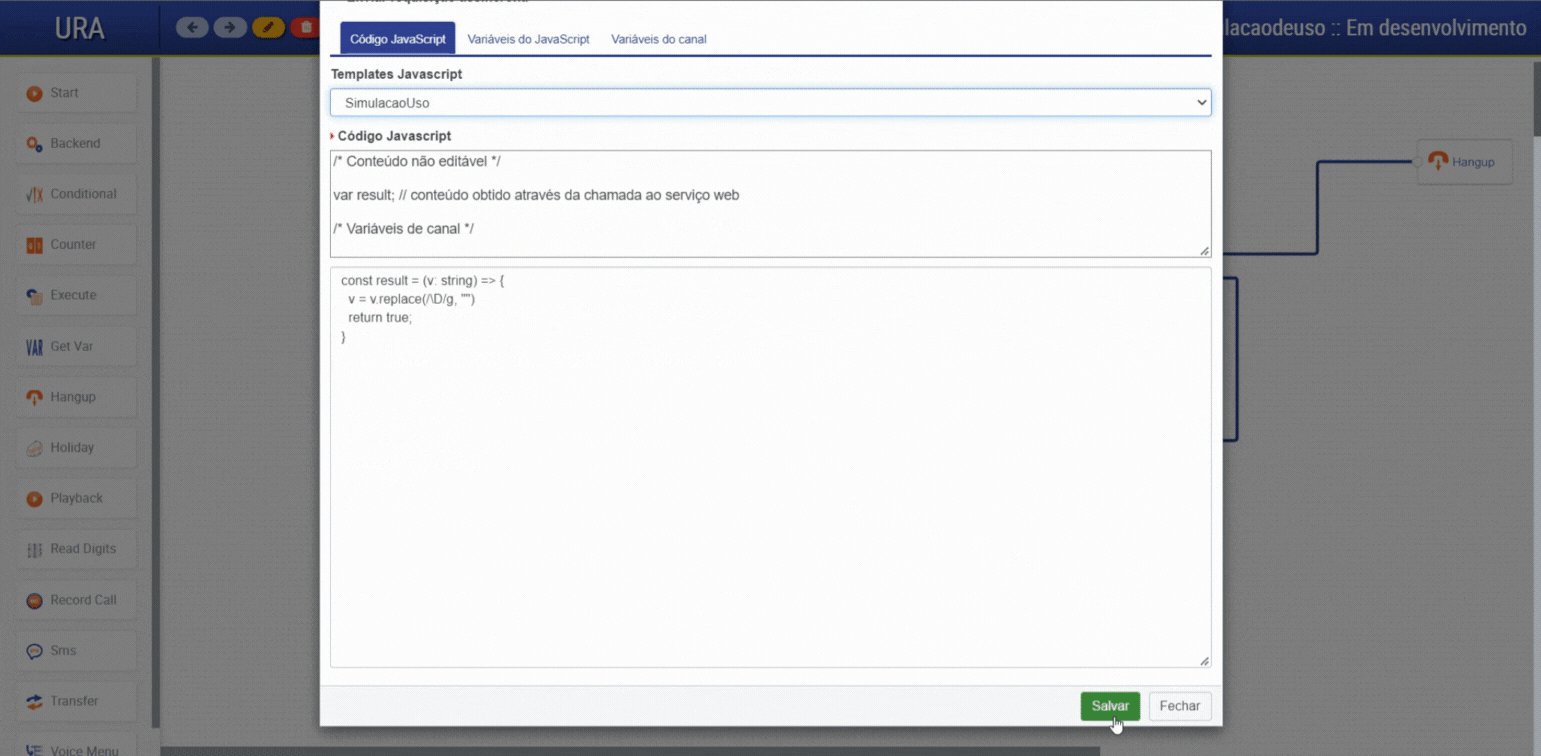
- Pressione Salvar para confirmar, ou Fechar, caso desista de adicionar o código.
Ao selecionar um Template Javascript existente não será possível editar seu código Javascript.

b) Configurar Template Javascript personalizado na tela de edição de Backend
- Com o seletor do campo Templates Javascript escolha “Selecione".
- No campo Código Javascript digite ou cole o código que será usado na Árvore de URA.
- Pressione Salvar para confirmar, ou Fechar, caso desista de adicionar o código.
Ao configurar ou copiar um novo código Javascript (personalizado) ele será salvo e utilizado apenas na Árvore de URA em que foi inserido.


